MIGUEL MOLINA, diseñador gráfico
tutorial Texto en tres dimensiones con sombras, realizado con html5 y formateado con css3, lo que aporta la ventaja de que aunque se modifique el texto, sus propiedades se mantienen siempre, pues es texto no imagen.
TEXTO 3D
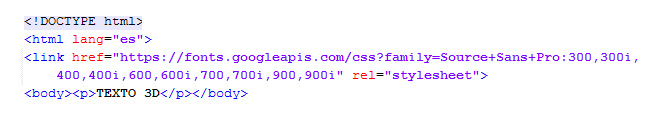
El html, con el enlace del tipo de letra, en este caso la Source Sans Pro, en Google Fonts.

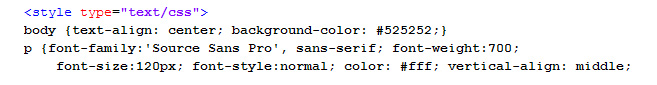
Formateo del texto con CSS.

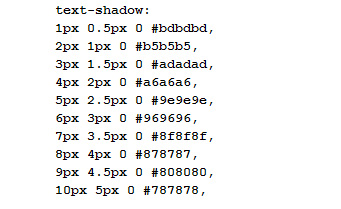
Formateo del relieve.

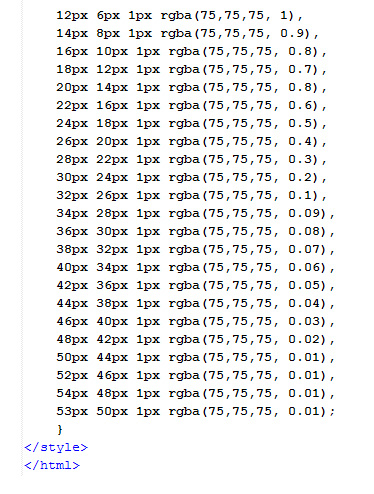
Formateo de las sombras.

Formateo de las sombras suaves más alargadas.